I finally finished! And today, I want to share a bit more about this process of updating my illustration website portfolio, the tools I used, and the reasons behind my choices.
I’m not sure if this is something most people find interesting, but I would like to learn what to use to build/update a website, so I decided to write about it! 🙂
What tools did I use?
Before diving into the tools, let me explain why I chose them: saving money.
I don’t think I’ve mentioned this here before, but I currently don’t have a job that provides me with income. I’m in the process of studying and preparing to work as an illustrator in the future, but for now, I don’t have an income. So, my priority was to use free tools.
Because of that, I decided to go with Figma + WordPress along with a few free plugins to build my website. If I had the budget, I might have gone with Squarespace instead of WordPress, since I’ve heard it’s super easy to use, especially for people who don’t know how to code.
I should also mention that, aside from WordPress, there are other website builders with free plans that don’t require coding knowledge. From what I know, Wix is another option. If you know any others, drop them in the comments so others can check them out!
The tools I used to build my website
Here’s what I used to get my website to where it is now:
- Procreate – for the logo and spot illustrations
- Figma – for designing all the pages and assembling some images
- WordPress + plugins – to actually build the site
The logo 🎨
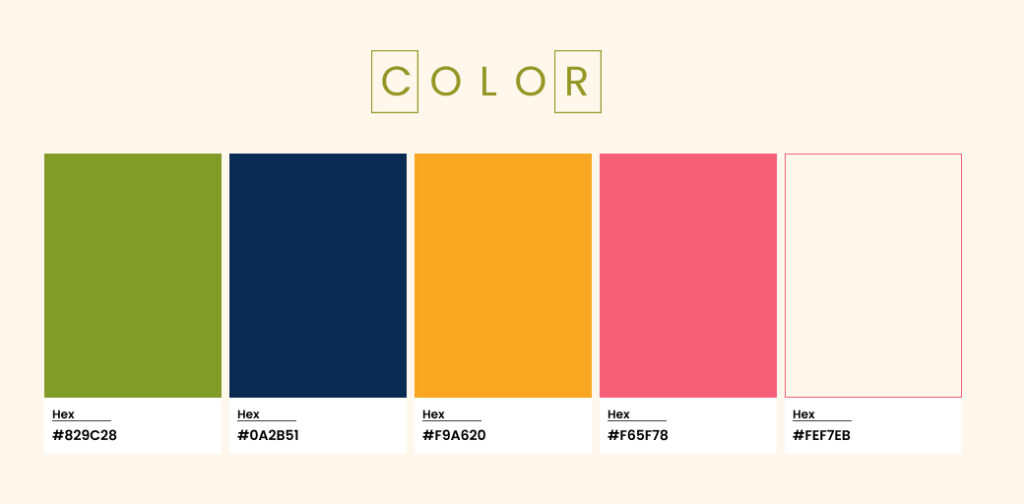
I wanted a colorful logo that reflected my goal of working with something more playful and had some texture, resembling traditional media. To achieve that, I created this color palette using a website called Coolors.

As for the font, I had already chosen it a while back because it’s the same one I use in my YouTube videos. It’s bold, rounded, and gives off a cute, friendly vibe.
Now, about the star icon — that one developed over time. I’ve always loved stars, space, and astronomy. When I was around 8 years old, I loved the evenings when I sat with my family on the veranda of our home to chat and spend time. In these moments I tried to count the stars in the sky (which, of course, is impossible — but I didn’t know that back then! 😂).
At first, I considered using sparkles since they resemble stars, but then I realized a lot of websites use sparkles to reference AI. So, I switched to five- and six-pointed stars instead. The only exception is the star in my round logo, which has more points and a happy face. I really like how it turned out, and I now use it as a small icon to represent my brand.

Website design🪴
For designing the site, I used Figma, a tool that designers often use to create app, website, and dashboard designs. It has both free and paid plans — I have the student plan, but the free version is more than enough to design a website.
The main reason I chose Figma is that I’m already familiar with it. If you’ve never used it before, it might feel a little overwhelming at first. In that case, you can use another tool you’re comfortable with, like Photoshop, Procreate, or even good old pencil and paper. They aren’t exactly made for web design, but you can still plan out your site with them.
Building the website 🖥️
To get the website online, I needed a platform, so I went with WordPress. I already had a domain (which you have to buy from a domain provider — I got mine from Namecheap).
Here are the main plugins I used to build the site without coding:
- Elementor
- ElementsKit Lite
- Essential Addons for Elementor
- Zeus for Elementor
The first thing you need to install is Elementor, which lets you create pages without coding or using a standard WordPress template. Templates are easy to use, but they limit customization.
The other three plugins provide extra widgets and elements to build pages, like text boxes, images, galleries, buttons, testimonials, logos, and social media icons. Most of them have paid versions, but I stuck to the free ones.
I also used a few extra plugins for specific features:
- Compliance | GDPR/CCPA Cookie Consent – for the cookie banner
- Contact Form 7 – for the contact form
- Smart Custom 404 Error Page – for a custom “404 Error” page (the one that shows up when a page doesn’t exist)
- Yoast SEO – to help optimize my site for search engines
I already had some experience with WordPress from managing a blog for a few years, so that helped a lot. Also, my site was already on WordPress — I just redesigned it and added new pages. That’s why it took me 3 weeks to update my website, which now has 34 pages.
If I were starting from scratch, which platform would I choose?
Honestly, I’d be in doubt between WordPress and Wix but would ultimately go with WordPress — even though it has a steeper learning curve. The main reason? On WordPress, I can use my own domain for free, whereas on Wix, you have to pay for a plan to use your domain. Otherwise, your site will have a Wix-branded URL (e.g., yoursite.wixsite.com/name).
In the past, Wix also had a bad reputation for SEO, meaning Wix sites didn’t rank well on Google. But they’ve improved a lot in that area.
Another downside of the free Wix plan is that it displays ads on your site and has limited storage. With WordPress, I get to choose whether or not I want ads on my site.
If I were starting out, I’d also keep things simple—maybe just one to five pages instead of 34. My site has so many pages because almost every illustration in my portfolio has its own process page where I show how I made the illustration and its application.
Tips for using WordPress
- Use YouTube to troubleshoot issues. For example, I didn’t know how to customize my 404 Error page, so I searched on YouTube and found a tutorial explaining which plugin to use and how to set it up.
- Be patient—and if possible, have a friend who knows code. Okay, I did choose WordPress precisely to avoid coding, but I still had to understand some basic web structure and responsive design (so the site adapts to different screen sizes). But again, YouTube probably has a tutorial for everything!
In fact, I just did a quick search, and yes — there’s a full tutorial on how to install and use Elementor to create pages. You can watch it here.
Now I would like to ask you, which platform did you choose to create your website and why?
If you’ve made it this far, thank you very much.
Charlene⭐


